
En CSS, la distance entre les lignes est très facile à définir. Il y a une propriété spéciale pour cela. Mais, bien sûr, il existe de nombreux autres paramètres universels, et ils peuvent être appliqués au texte.
Si aucun paramètre n'est défini, les valeurs par défaut sont définies. Si vous voulez, vous pouvez changer cette distance. La valeur peut être en pourcentage ou en pixels.
En CSS, la distance entre les lignes peut être démontrée par la figure suivante.

L'image ci-dessus montre les paramètres avecdistances correspondantes. Le texte est situé dans l'espace de la taille de la police. Notez que la ligne de texte ne commence pas sur le sol, mais un peu plus haut. L'espace ci-dessous est fourni pour les lettres qui ont des éléments d'en bas (g, y, etc.).
Notez que l'espace entre les blocsla taille de la police est appelée en tête. En HTML et CSS, cette propriété n'apparaît en aucune façon, mais dans d'autres éditeurs de graphiques et de texte. Par exemple, dans Adobe Photoshop.

La figure ci-dessus montre où dans Photoshop vous pouvez spécifier le premier. Un nombre indique le paramètre de taille de police.

En CSS, la distance entre les lignes peut être définie en pourcentage. Un exemple est donné ci-dessous.

Dans le cas d'une petite valeur, l'utilisateur de votre site sera mal à l'aise de lire.
La distance peut être modifiée et la taille de la police. Si la différence entre les paramètres principaux est très différente dans les chiffres, alors cette différence est compensée par une augmentation de la direction.
En CSS, la distance entre les lignes peut être ajustée avec plusieurs retraits. Prenons l'exemple de la figure.

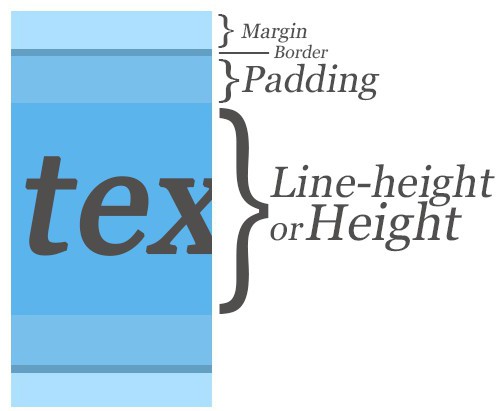
Dans le champ "Element", dans notre cas, il y aura du texte. Le rembourrage est une indentation à l'intérieur de l'objet et la marge est l'indentation de l'objet. Border est un cadre. Il peut être 0 pixel et peut-être 100.
L'image suivante montre tous les retraits, le cadre et la hauteur de la ligne de texte à la fois.

Si vous avez un petit texte, le tout dans une seule ligne,ou chaque ligne dans un paragraphe séparé, alors la distance peut être ajustée en indentant entre ces paragraphes. C'est-à-dire que maring et padding entre les lignes d'un élément n'ont aucun effet. Ils n'indentent que les bords de l'objet. Un objet est un paragraphe entier et non une ligne. Il est important de ne pas être confus ici.
Dans les cas où il y a beaucoup de lignes, et tout cela se trouve dans un objet, il est recommandé de modifier la police avec les paramètres principaux.
La distance entre les lignes de HTML peut être enregistréeà n'importe quelle classe ou pour tous les paragraphes du texte. Si vous spécifiez ceci: p {line-height: 20px; }, - absolument tous les paragraphes de la page seront avec des lignes de 20 pixels de taille. Si vous avez besoin de tailles différentes dans différents endroits, il est recommandé de procéder comme suit.
Nous enregistrons des styles.
.class1 {line-height: 20px; }
.class2 {line-height: 16px; }
.class3 {line-height: 12px; }
Pour plus de clarté, ajoutez un cadre afin de voir que cela fonctionne. À l'avenir, il faut l'enlever.
En outre, nous appliquons ces classes. Le résultat sera comme suit.

Notez que dans le troisième cas, le groupeconduit le texte. Tout cela parce que la taille de la police est supérieure à la hauteur de la ligne. Par conséquent, il est important de veiller à ce qu'il n'y ait pas de telles contradictions. Si vous faites une petite hauteur de ligne, réduisez la police en conséquence.
Il est déconseillé de créer un texte trop petit etpetite distance entre les lignes. Depuis aucun utilisateur ne peut facilement lire tout cela. Ses yeux vont vite se fatiguer. Les moteurs de recherche disent également que le texte est convivial.
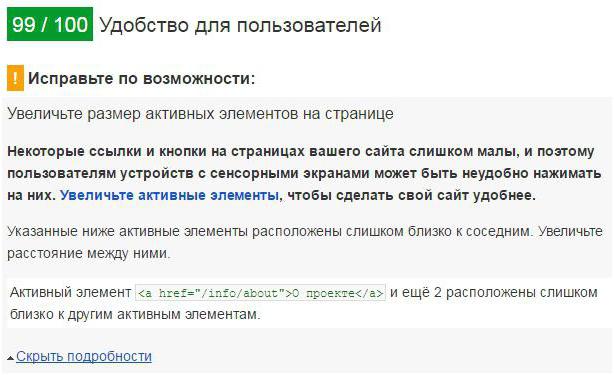
De plus, récemment, il y a une grande emphasepour plus de commodité pour les utilisateurs mobiles. Là, les recommandations disent toujours que la taille de la police doit être normale, pas petite. Cela est particulièrement vrai pour les liens. Avec leur petite taille, il sera difficile pour l'utilisateur d'utiliser la navigation sur le site.
Le moteur de recherche Google dispose d'un outil spécial qui facilite cette analyse. C'est très pratique pour les webmasters.
Voici un exemple des résultats possibles.

Il est recommandé d'utiliser leurs astuces, car ces critères affectent les résultats de la recherche.
</ p>